Hi! Good Day, This is my first blog so i hope you'll enjoy it.
Please do support my blog, It is much appreciated. Cheers!
First we will be needing the following.
- Web Hosting - Apache & MySQL support (I am using XAMPP to be able to run on localhost)
- Bootstrap 4 & jQuery
- Text Editor like Notepad++, VS Code, etc. or any text editor you preferred and comfortable. (I am using Sublime Text 3)
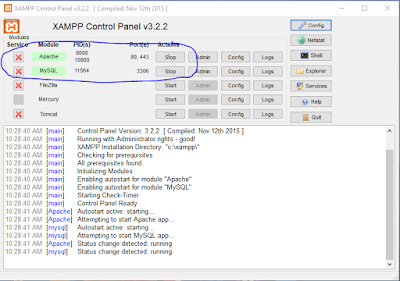
Open and run XAMPP.
Make sure you are running Apache & MySQL on.
Create a new database. Name it as you like. I am going with 'ks_login_logout'.
Create a 'users' table under the 'ks_login_logout' database.
We are going to use the following fields: 'user_id','username','pwd','fname','lname'
Next is preparing the work space.
Go to your work space directory and create a folder 'assets' where i can put bootstrap and other resources.
This is just the way i organize my codes but not necessary.
I am using Bootstrap 4 as a front end template. You can download the source file here -> DOWNLOAD BOOTSTRAP 4 or you can just link it from online to your project using BootstrapCDN
Open an extract the Bootstrap 4 Source files inside the 'assets' folder
Create a new folder in main directory and name it 'ks-login-logout'. This is where the main code goes.
In this section we will create the following php files .
- 'config.php' - This is the config file containing the mysql credentials when connecting in a database.
- 'index.php' - This is the default page that will load when accessing your project and can serve as a login page.
- 'home.php' - Page where the authenticated user goes after success login.
- 'logout.php' - Page where the authenticated user triggers to logout and going in the index page after.
1. Download the source code & place it on your host.
2. Create a database 'ks_login_logout'.
3. Import the sql file located at the source code's folder.
4. Test it on your host.
Enjoy !
Download the source here - DOWNLOAD
php, mysql, bootstrap4, php login logout
Share & Support. Thank you !
-ksolutionsph









No comments:
Post a Comment